🟩CSS Box Model🟥
In CSS, content is only shown in boxes. As a result, studying the box model will assist you in mastering the fundamentals of CSS.
We can classify all HTML components as boxes. When discussing design and layout with CSS, the phrase "Box model" is used. Understanding the box model is crucial for aspiring professional web designers.
Every HTML element on the World Wide Web (WWW) is thought to be a Box. Each Element Box has unique features of its own. The box model plays a significant part in web design and is created in CSS to grasp these features.
Properties of Box model📝
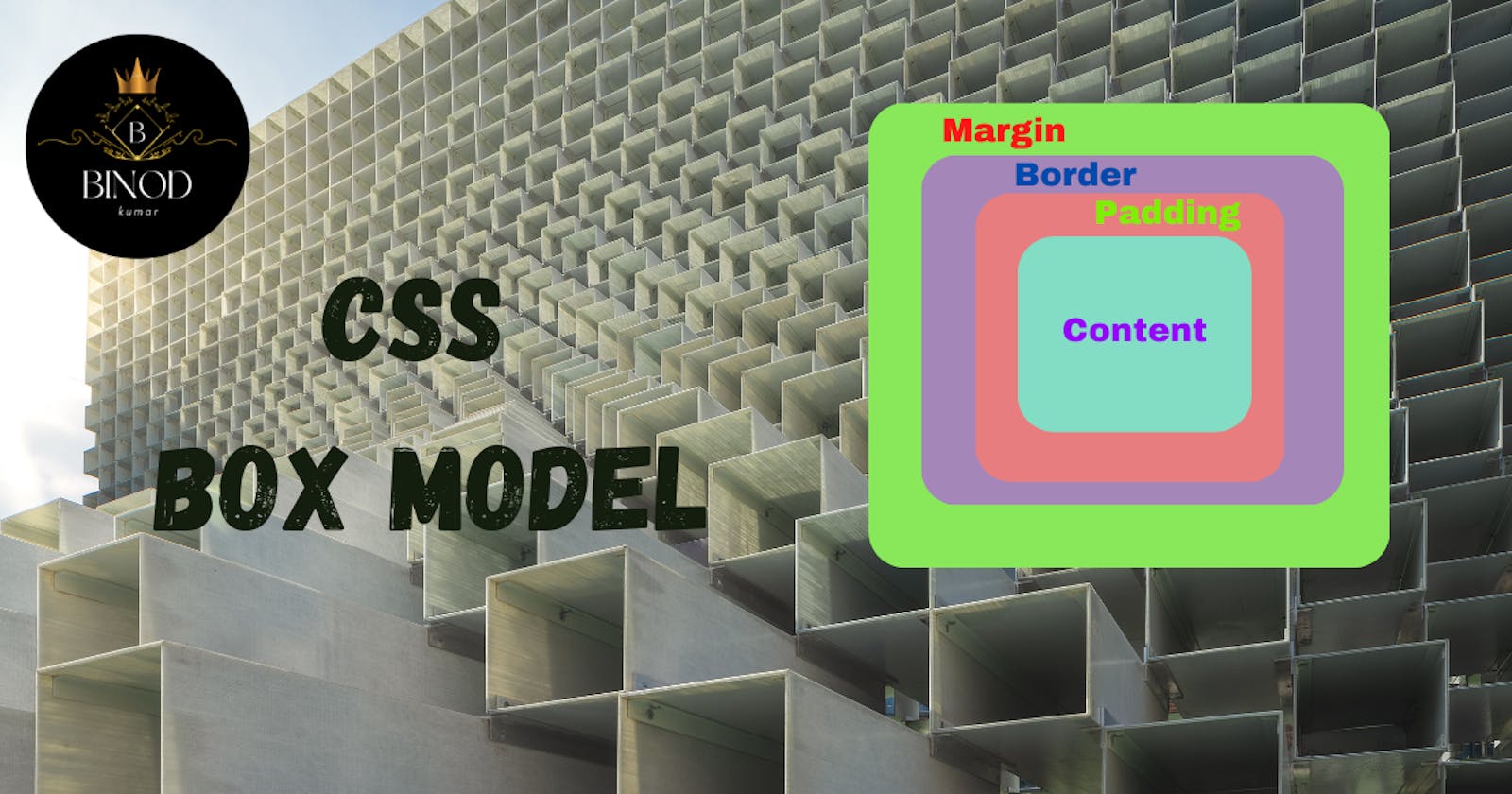
Content: The portion of the box model that is specified by the element is the content. Text, media, etc. are all types of content. The box model's visible portion is the content. If it is not hidden, is always accessible to users.
Padding: Padding is the term used for the white space around the content. Padding is visible within the border and outside the content.
Border: The padding and content of an element are surrounded by a border.
Margin: Margin refers to the empty space outside the border and inside the browser tab.
Box-sizing🎴
The box sizing property instructs the browser on the contents of the sizing attributes. This parameter can be set to border box or content-box (by default).
Content Box🤔
Only the content is represented by the parameters of width and height. There is no mention of a border, padding, or margin.
You only adjust the width and height of the content area when you use CSS to set an element's width and height attributes. Padding, borders, widht and height must be included in the calculation of an element's entire size.
Total element width = (width + left-padding + right-padding + left-border + right-border )
Total element height = (height + top-padding + bottom-padding + top-border + bottom-border )
As we discussed, when the box-sizing is set to content box it adds up all the box model properties let just check this with an example
.box {
width: 150px;
height: 100px;
margin: 5px;
padding: 10px;
border: 3px solid #000000;
}
Border Box 🤔
Content, border, and padding are attributes that are included in the width and height but not the margin. Use the border box property to make the padding and border as a part of the element's overall width and height.
*{
box-sizing: border-box;
}
.box {
width: 150px;
height: 100px;
margin: 5px;
padding: 10px;
border: 3px solid #000000;
}
Box model from Browser🌐
Examining the page and verifying the box model from the browser is quite helpful while debugging your website.

Padding🎴
To move the content away from the border, padding is positioned in the space between the border and the content area. Padding cannot be negative, unlike margins.
Syntax: padding : value;
Each side of the padding may be managed using: padding-top, padding-bottom, padding-left, padding-right.
Border🖼️
A box's margin and padding are separated by a border. There are four borders, and each border has a style, width, and colour that we might wish to adjust. There are a lot of attributes for styling borders.
The border property allows you to adjust the width, style, and color of all four borders at once.
Syntax: border : border-width border-style border-color;
Each side of the border may be managed using: border-top, border-bottom, border-left, border-right.
Margin🖼️
When there are no specified boundaries surrounding an element, space is created using the CSS margin attributes.
Syntax: margin : value;
Each side of the padding may be managed using: margin-top, margin-bottom, margin-left, margin-right.
We have now finished discussing all questions relevant to the box model. Hope you liked it.✨
Happy Learning😊